

Good positioning of points on each of the two lines helps getting the stitch directions right. The rung method will give you more control over the way the satin column is rendered. Each pair of points acts as a “checkpoint”: Ink/Stitch will ensure that a “zag” ends up going from one point to the other. This means that each path will be made up of an equal number of Bezier curves. Then select your satin column and run params through Extensions > Ink/Stitch > Params or a custom shortcut key.ĭepending on the complexity of your design, this method might be time consuming, because the two paths must have the same number of points.Use node or rung method as described below.This will reverse only the selected sub-path. If they are not, with the Node Editor Tool ( N) select one point of one sub-path and run Path > Reverse. For the satin column to work, they have to be equal. Combine two strokes with Path > Combine or hit Ctrl+K.You can vary the thickness of the column as you like. Ink/Stitch will draw zig-zags back and forth between the two lines. You define a satin column using a shape made of two mostly-parallel lines.


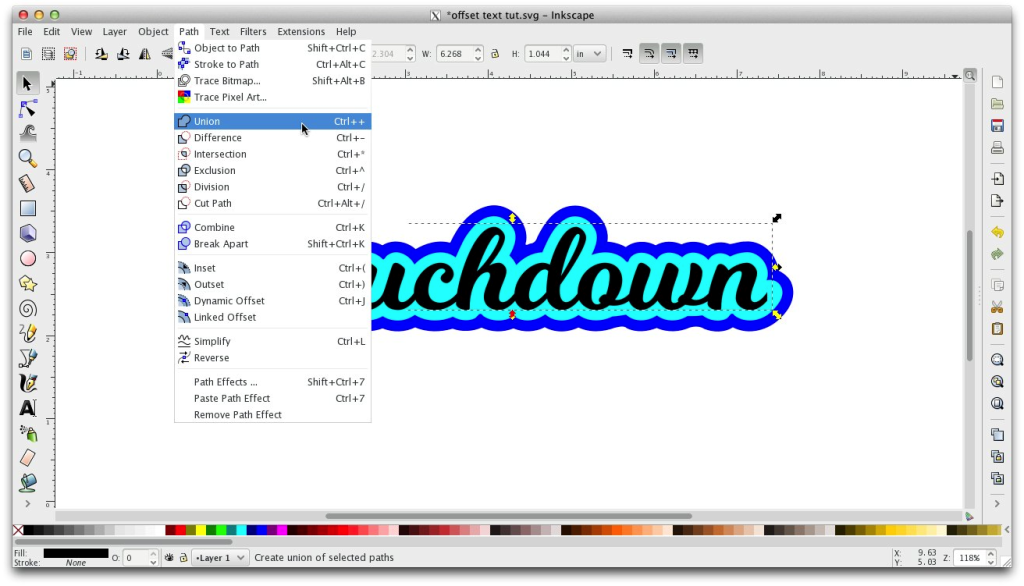
Optionally run Extensions > Ink/stitch > Satin Tools > Auto-route Satin.Run Extensions > Ink/Stitch > Satin Tools > Convert Line to Satin.Set contour width to the size you want your satin stitch to be.Add a contour to a path object (with no filling).Satin stitch is mostly used for borders, letters or small fill areas.


 0 kommentar(er)
0 kommentar(er)
